
In this tutorial i’m going to learn how to count YouTube Subsribers count, views count as well, as define below.
In order to install your app, first go to your workspace (desktop or a folder) and run the following command:
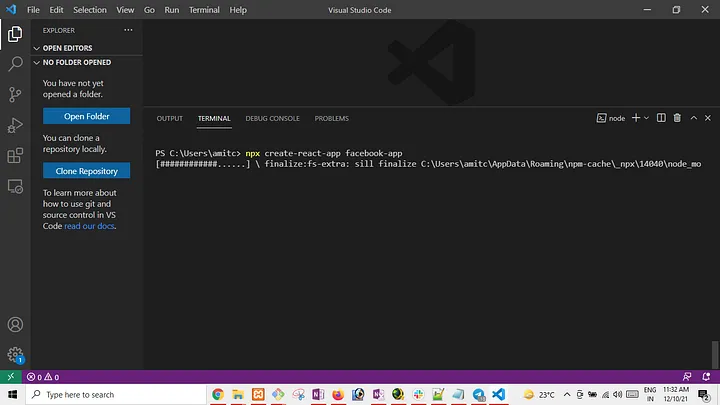
Go to your visual code and open terminal there as below.

npx create-react-app my-appNext step go to your my-app
After the installation is completed, change to the directory where your app was installed:
cd my-appand finally run npm start to see your app live on localhost:
npm start
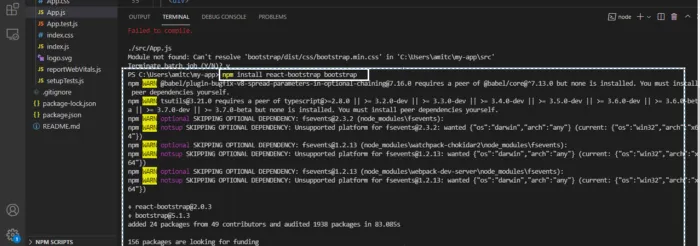
Next First install bootstrap in react
npm install react-bootstrap bootstrap
Now simply copy and paste below code in App.js
Firs’t run below command
npm i get-youtube-channel-id
npm i react-bootstrapand next go to App.js and simply paste below code.
import React, { useState } from "react";
import "bootstrap/dist/css/bootstrap.min.css";
import Container from "react-bootstrap/Container";
import { Button, Form } from "react-bootstrap";
const youtubeChannelId = require("get-youtube-channel-id");
export default function App() {
const [url, setUrl] = useState(null);
const [subscribers, setSubscribers] = useState(null);
const [views, setViews] = useState(null);
const [videos, setVideos] = useState(null);
const API_KEY = "AIzaSyDmTojFDOFUpjlr6e-lnKT5sHBn5UD2bOI";
const handleChange = (e) => {
setUrl(e.target.value);
};
async function handleSubmit(e) {
e.preventDefault();
const result = await youtubeChannelId(url);
console.log(result.id);
fetch(
`https://www.googleapis.com/youtube/v3/channels?part=statistics&id=${result.id}&key=${API_KEY}`
)
.then((data) => data.json())
.then((result) => {
console.log(result);
setSubscribers(result.items[0].statistics.subscriberCount);
setViews(result.items[0].statistics.viewCount);
setVideos(result.items[0].statistics.videoCount);
});
}
return (
<div>
<br />
<br />
<Container>
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
height: "12vh",
color: "red"
}}
>
<h2> Enter your channel url </h2>
</div>
<Form onSubmit={handleSubmit}>
<Form.Group controlId="channelUrl">
<Form.Label>Channel URL:</Form.Label>
<Form.Control
type="text"
name="url"
onChange={handleChange}
value={url}
required
placeholder="Enter Channel URL"
/>
</Form.Group>
<br />
<Button variant="primary" type="submit">
Submit
</Button>
<br />
</Form>
You have {subscribers} subscribers
<br />
You have {videos} Videos
<br />
You have {views} Views
</Container>
</div>
);
}Run this command
npm rebuild
npm startNow you can see your code is running well.

Next put your YouTube Channel url in input box.

Thanks please comment and like….👍👍