What is Model ?
A model is a representation of a real-world entity or concept. It can be used to describe the structure and behavior of the entity or concept. A model can be represented in many different ways, such as text, diagrams, or code.
An object model is a way of representing data and behavior using objects. Objects are self-contained entities that have both data and behavior. The data is represented by the object’s properties, and the behavior is represented by the object’s methods.

JavaScript is an object-oriented programming language, which means that everything in JavaScript is represented by an object. This includes primitive data types such as numbers and strings, as well as more complex data structures such as arrays and objects.
The JavaScript object model is a powerful way to organize and manage data. It allows you to create reusable components and to encapsulate data and behavior. This can make your code more modular and easier to maintain.
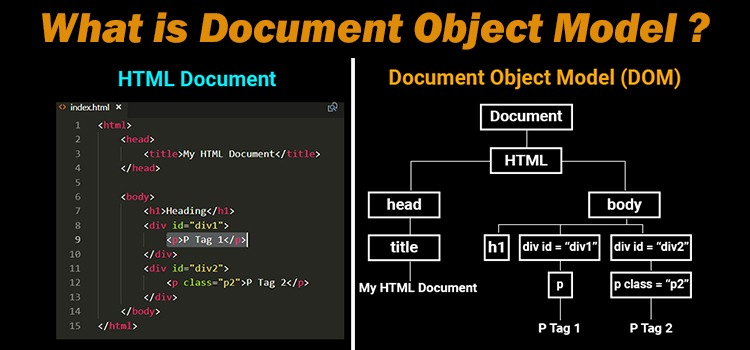
Document Object Modal ?
The document Object Model (DOM) is a application Programming Interface (API) for HTML and XML documents, with the document Object Model, programmers can create and build documents, navigate their structure, and add, modify or delete elements and content.
Example :-
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<p id="my-heading">This is a first paragraph.</p>
<script>
const heading = document.getElementById("my-heading");
heading.style.color = "red";
</script>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>Output: –