In this story im going to learn how to generate dummy data in laravel in one click, so follow these tutorial i have mentioned all steps is very easy way.
composer create-project laravel/laravel ajax-jquery "5.8.*"

php artisan make:model Post -mcr

Next go to app\Post.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $fillable = ['title','description'];
}

Next go to database\factories\PostFactory.php
Next open this url laravel faker
<?php
/** @var \Illuminate\Database\Eloquent\Factory $factory */
use App\Model;
use App\Post;
use Faker\Generator as Faker;
$factory->define(Post::class, function (Faker $faker) {
$faker->addProvider('Faker\Provider\Lorem
');
return [
'title' => $faker->sentence(6, true),
'description' => $faker->paragraph(3, true),
];
});


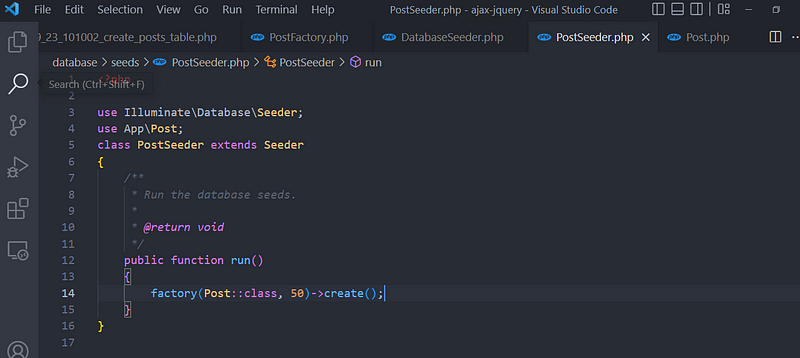
Next go to database\seeds\PostSeeder.php and add below code.
<?php
use Illuminate\Database\Seeder;
use App\Post;
class PostSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
factory(Post::class, 50)->create();
}
}

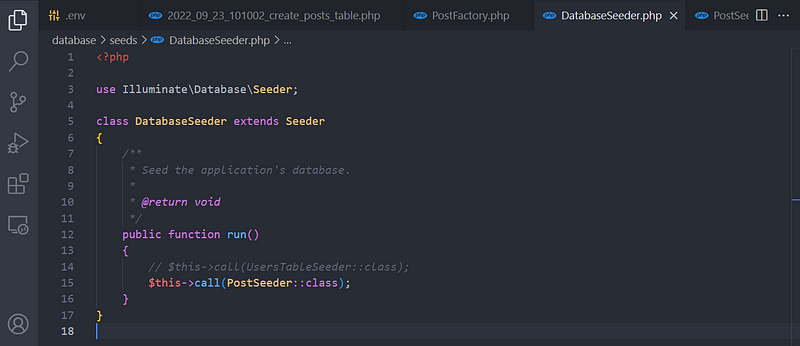
Next go to database\seeds\DatabaseSeeder.php
<?php
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
// $this->call(UsersTableSeeder::class);
$this->call(PostSeeder::class);
}
}

Now all setup is done
php artisan db:seed


Now seeder has been set successfully.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com