In this tutorial I’m going to solve how to put any file put dynamic data when do download in laravel using ajax jQuery.
Error :-

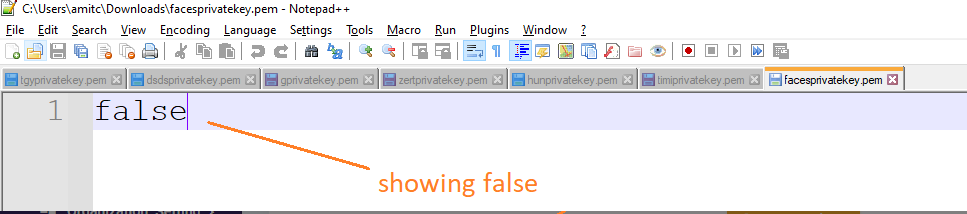
After open download file showing false

Lets go to solve this error :-
Just use below code to resolve this issues.
$file = storage_path('app/private_key.pem');
log::info("baad yanha daya axfs");
$content = file_get_contents($file); // Read the file contents
Log::info('content me kya aa rh ahia' . $content);
$mergedFile = storage_path('app/' . $merge1);
Log::info('mergedFile me kya aa rh ahia' . $mergedFile);
$response = response($content, 200, [
'Content-Type' => 'application/octet-stream',
'Content-Disposition' => 'attachment; filename="' . $merge1 . '"',
]);
$refreshScript = "<script>setTimeout(function() { location.reload(); }, 2000);</script>";
return response()->json([
'response' => $response->getContent(),
'refreshScript' => $refreshScript,
'merge1' => $merge1,
]);Now after download data is coming successfully.