What is Multidimensional Array ?
A multidimensional array is a data structure that can hold values organized in multiple dimensions or levels. In its simplest form, a one-dimensional array is like a list of values, while a two-dimensional array can be thought of as a grid or a table with rows and columns. Similarly, a multidimensional array extends this concept to more than two dimensions.
Example:-
var apiURL = "{{ url('api/v1/j/rating/index') }}/" + id;
$.ajax({
url: apiURL,
type: "GET",
dataType: "json",
headers: {
"Authorization": "Bearer " + localStorage.getItem('a_u_a_b_t')
},
success: function(data) {
console.log(data.data);
for (var i = 0; i < data.data.length; i++) {
var currentObject = data.data[i];
console.log("Admin ID:", currentObject.admin_id);
console.log("Admin Email:", currentObject.admin_email);
console.log("Months:", currentObject.month);
console.log("Name:", currentObject.rating_user_name);
console.log("Manager Name:", currentObject.rating_manager_name);
console.log("Year:", currentObject.year);
console.log("Rating:", currentObject.rating);
$('#ratings_new').html(currentObject.rating);
$('#taskboardviewdetails_new').modal('show');
}
// renderCards(data.data);
renderCards(currentObject);
},
error: function(error) {
console.log("Error fetching data:", error);
}
});
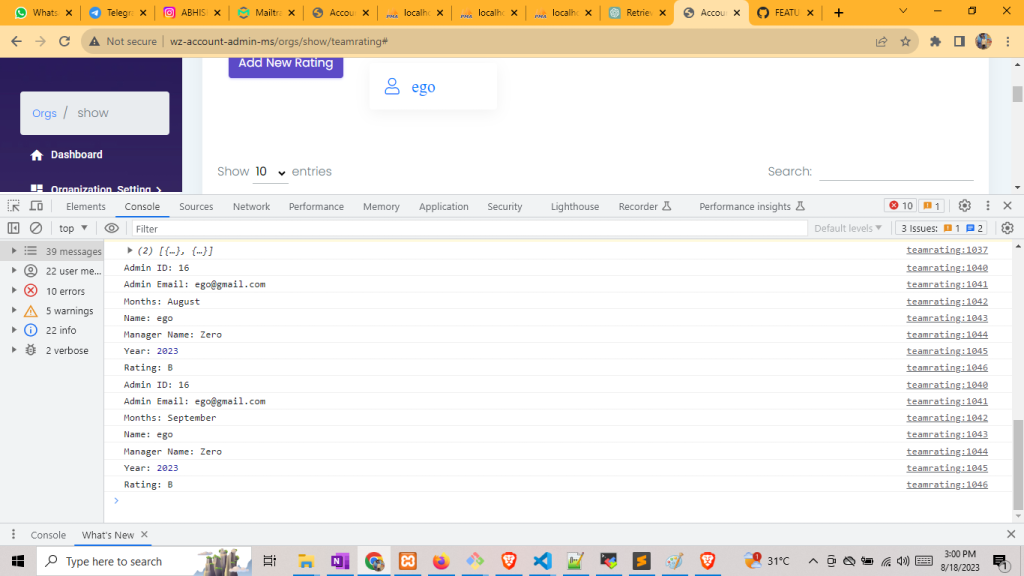
Output:-

Thanks for reading 🙂