In this tutorial we’re going to share how to get the google Analytics API key. I have shared in very easy way.
First go enable Google analytics
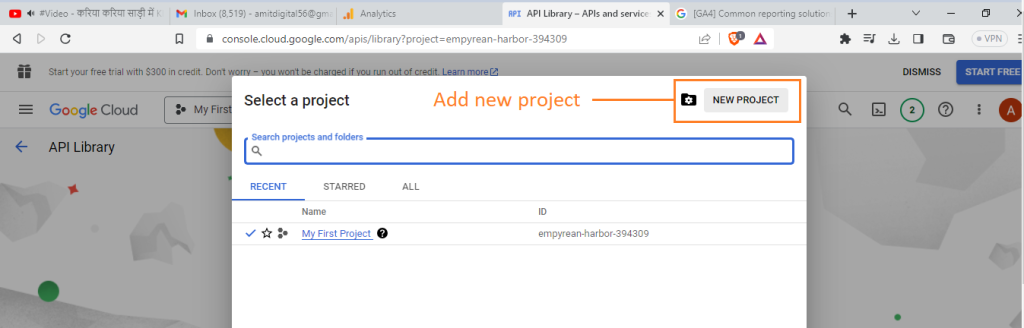
First open this url :- https://console.cloud.google.com/apis/library
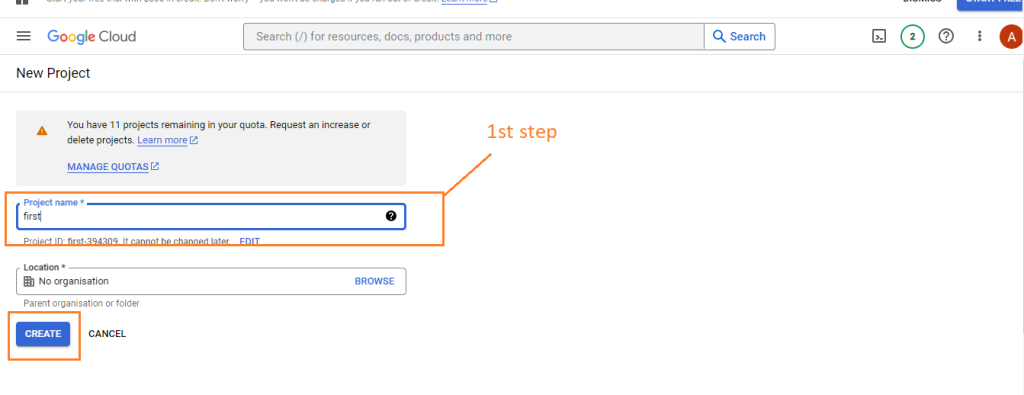
Create new project

Next to put your project name

After create project showing dashboard

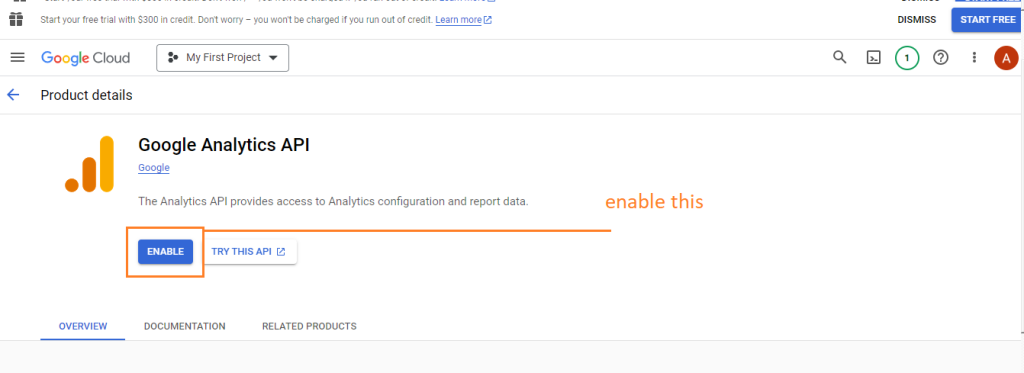
Enable


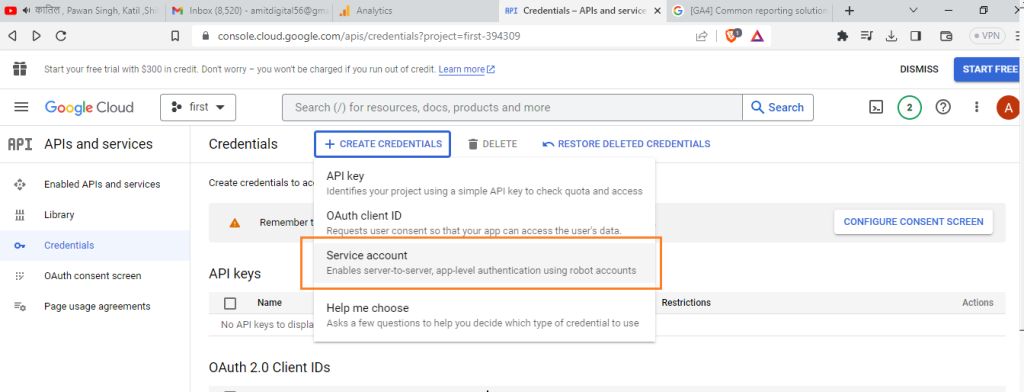
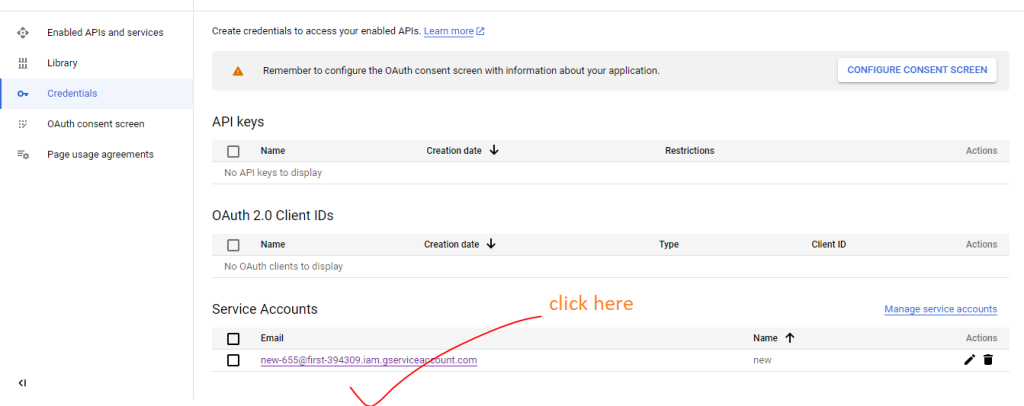
Click on service account

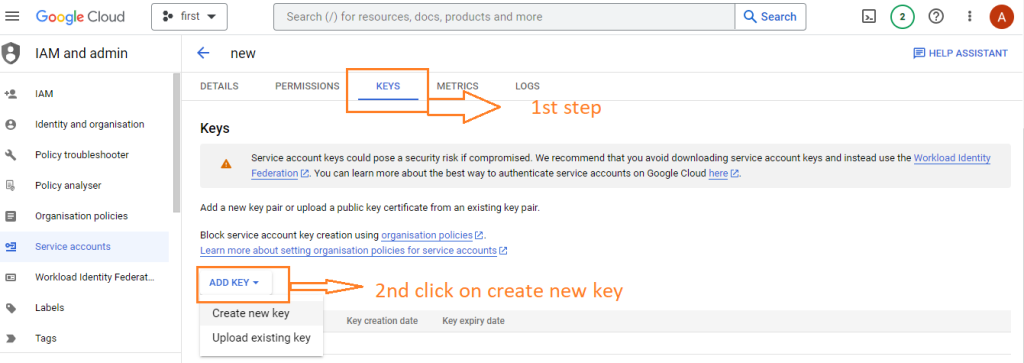
Click on create new

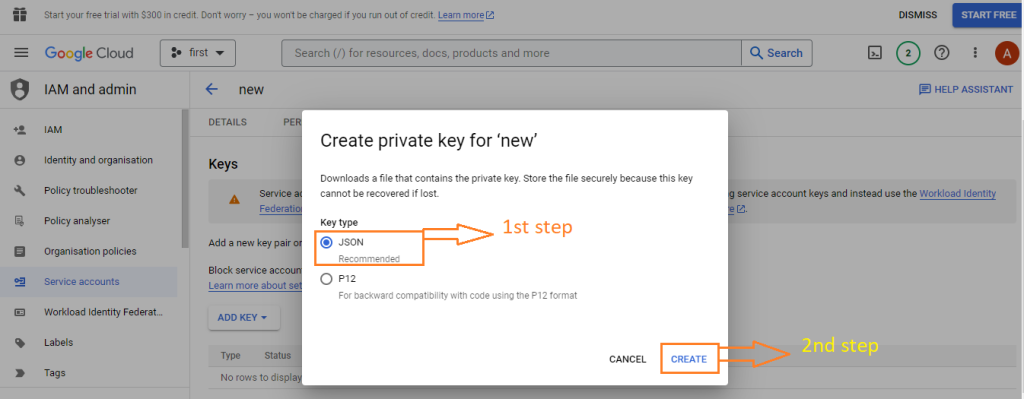
Download in json

After this click on create button then its automatically download your key.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com