
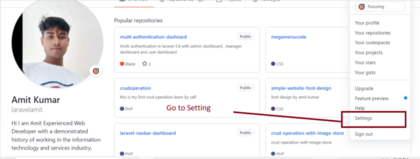
1st step Login to Github and go to Setting section.

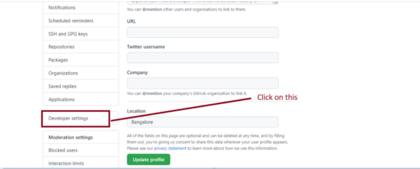
2nd In the left sidebar, click Developer settings.

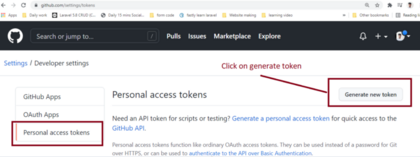
3rd step In the left sidebar , click Personal access tokens.

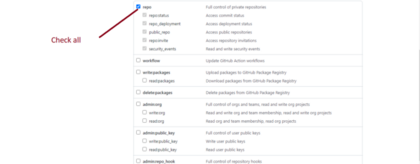
4th Step Give Full controll of private repositories.

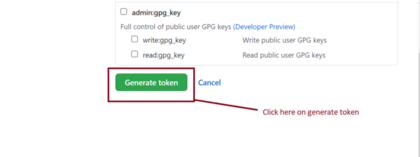
5th Step Click on Generate to new Token

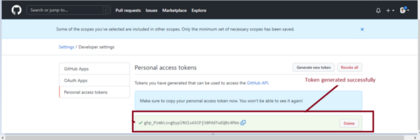
Now you personal Access token has been generated successfully.

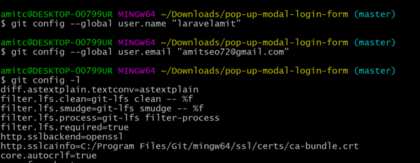
To set your global username/email configuration:


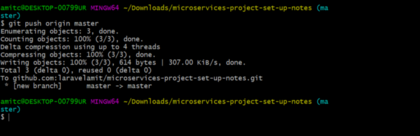
Now all configutation and token generated successfully now you can pull and push code on GitHub.
I hope its helpfull for you.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
[…] How to Creating a personal access token, Personal API tokens in Github | How to use GitHub personal … […]