In this tutorial im going to share how to change image on change using jQuery in laravel.
1ste step put cdn in your blade page
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
2nd step
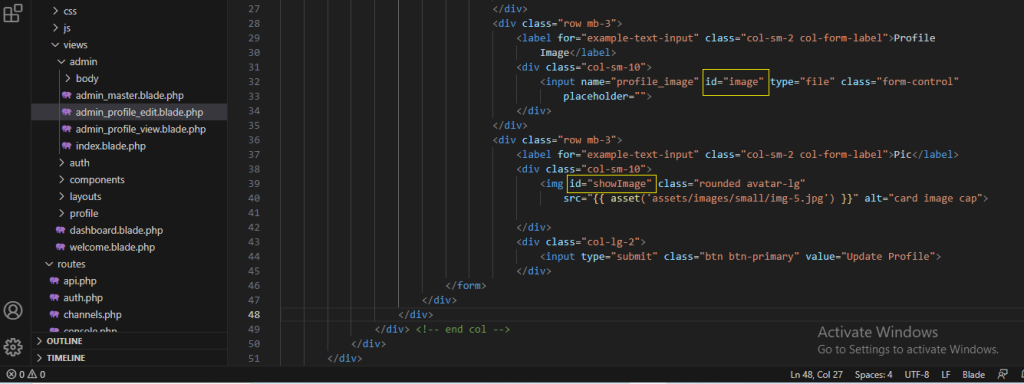
<form action="">
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Profile
Image</label>
<div class="col-sm-10">
<input name="profile_image" id="image" type="file" class="form-control"
placeholder="">
</div>
</div>
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Pic</label>
<div class="col-sm-10">
<img id="showImage" class="rounded avatar-lg"
src="{{ asset('assets/images/small/img-5.jpg') }}" alt="card image cap">
</div>
<div class="col-lg-2">
<input type="submit" class="btn btn-primary" value="Update Profile">
</div>
</form>

<script type="text/javascript">
$(document).ready(function() {
$('#image').change(function() {
var reader = new FileReader();
reader.onload = function(event) {
$('#showImage').attr('src', event.target.result);
}
reader.readAsDataURL(this.files[0]);
});
});
</script>
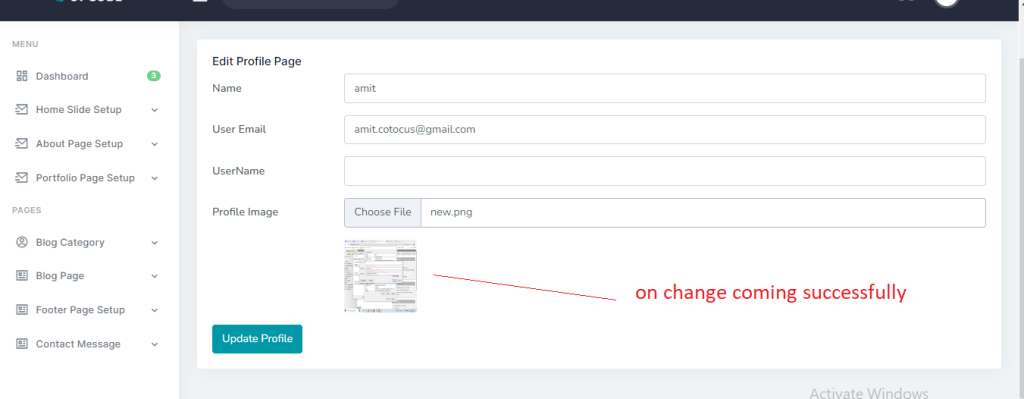
Output:-

[…] How to change image on change in JQuery? […]