In this tutorial we’re going to learn how to change image on change i have to use the change() event is attached to the imageList select element using jQuery. When the user selects a different image from the list, the change() event handler is triggered. The change() event handler gets the value of the selected image from the this keyword and sets the src attribute of the image element to the value of the image.
1 step use cdn
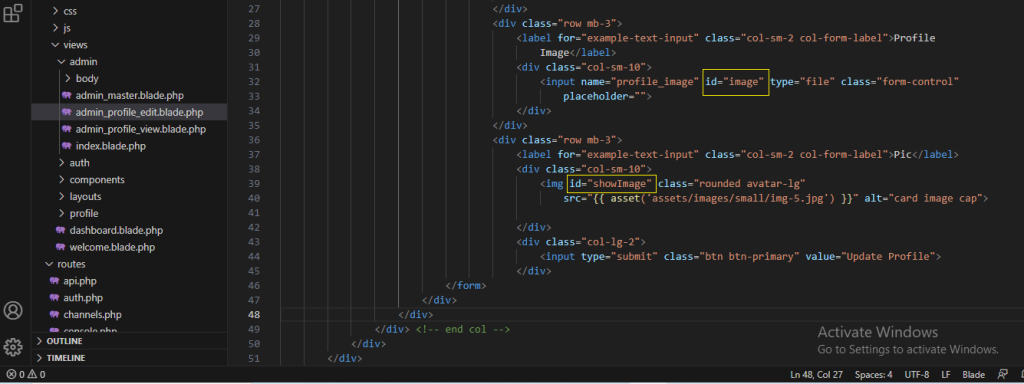
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>2nd step put form code in view file
<form action="">
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Profile
Image</label>
<div class="col-sm-10">
<input name="profile_image" id="image" type="file" class="form-control"
placeholder="">
</div>
</div>
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Pic</label>
<div class="col-sm-10">
<img id="showImage" class="rounded avatar-lg"
src="{{ asset('assets/images/small/img-5.jpg') }}" alt="card image cap">
</div>
<div class="col-lg-2">
<input type="submit" class="btn btn-primary" value="Update Profile">
</div>
</form>

3rd step use below script
<script type="text/javascript">
$(document).ready(function() {
$('#image').change(function() {
var reader = new FileReader();
reader.onload = function(event) {
$('#showImage').attr('src', event.target.result);
}
reader.readAsDataURL(this.files[0]);
});
});
</script>
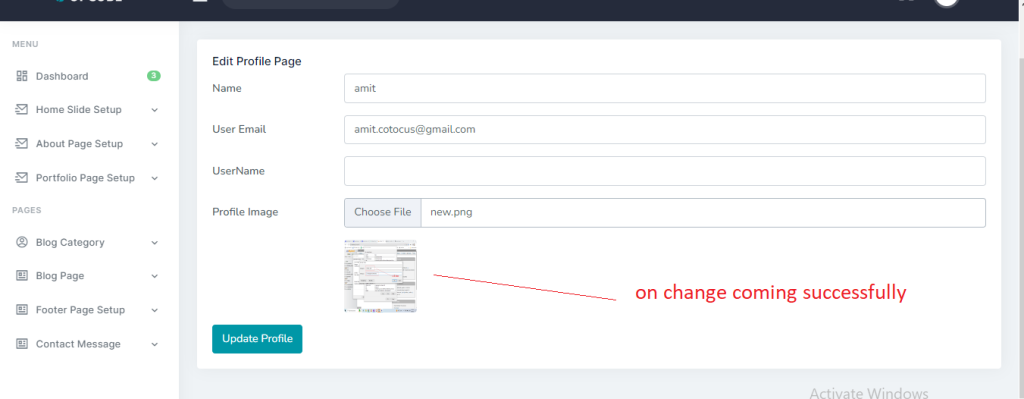
Output:-


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com