In this tutorial i’m going to write hellow world in Angular.
First go to your app/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular 12</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
Next go to app.component.html
<h1>Hellow {{title}}</h1>
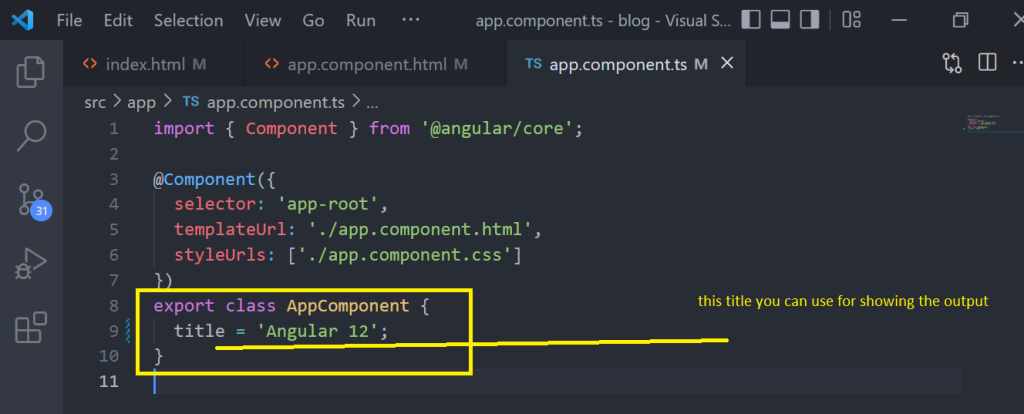
Next go to app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 12';
}

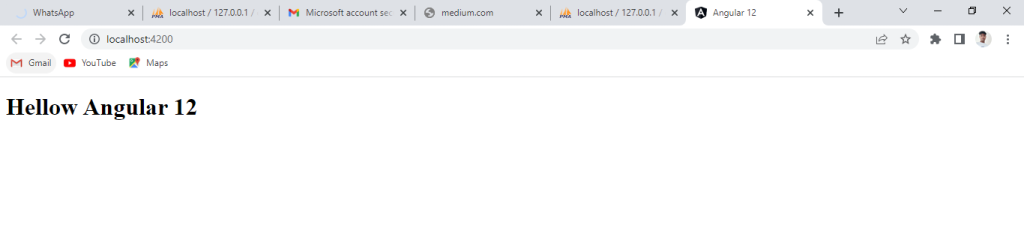
Now you can see the output


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com