In this tutorial we’re going to learn how to print multidimensional array in console.log

Using this I want to print all data whatever coming in log file
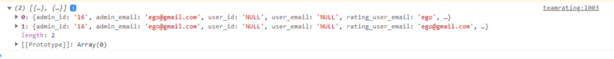
console.log(data.data);Print any data using below loop
console.log(data.data);
for (var i = 0; i < data.data.length; i++) {
var currentObject = data.data[i];
console.log("keyid ID:", currentObject.keyid);
console.log("pubkey Email:", currentObject.pubkey);
}

Let use below code for print the data
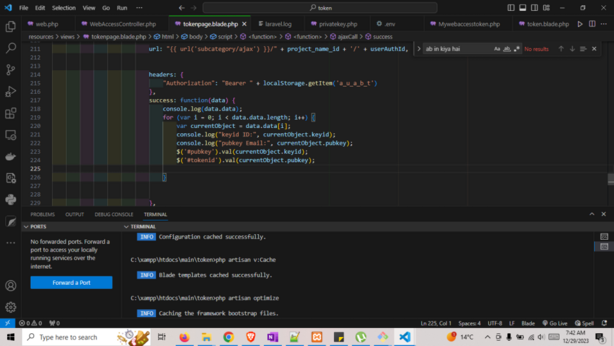
var apiURL = "{{ url('api/v1/j/rating/index') }}/" + id;
$.ajax({
url: apiURL,
type: "GET",
dataType: "json",
headers: {
"Authorization": "Bearer " + localStorage.getItem('a_u_a_b_t')
},
success: function(data) {
console.log(data.data);
for (var i = 0; i < data.data.length; i++) {
var currentObject = data.data[i];
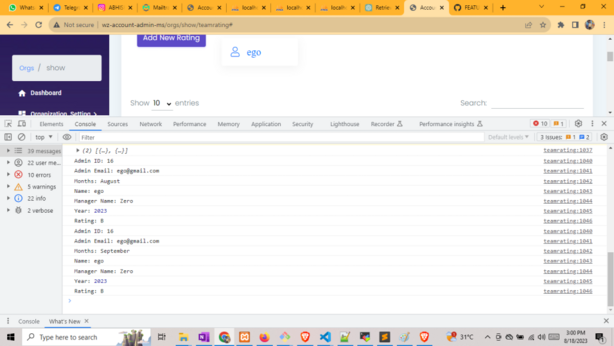
console.log("Admin ID:", currentObject.admin_id);
console.log("Admin Email:", currentObject.admin_email);
console.log("Months:", currentObject.month);
console.log("Name:", currentObject.rating_user_name);
console.log("Manager Name:", currentObject.rating_manager_name);
console.log("Year:", currentObject.year);
console.log("Rating:", currentObject.rating);
$('#ratings_new').html(currentObject.rating);
$('#taskboardviewdetails_new').modal('show');
}
// renderCards(data.data);
renderCards(currentObject);
},
error: function(error) {
console.log("Error fetching data:", error);
}
});
Output:-


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com